3 Cart
Subtotal: $2,548.50
3 Cart
Subtotal: $2,548.50
There are 3 options to customize Unishop global colors:
Unishop comes with 4 predefined color schemes. They are found inside Unishop/dist/css folder. Each file ends with hex number of primary color except for default blue scheme which is styles.min.css.
To use chosen color scheme you need to replace link to styles.min.css in the head tag of the document. The easiest and fastest way to do that is using .pug templates. Head section is found in Unishop/src/templates/partials/head.pug. See Using Preprocessors section for .pug compilation instructions.
In case you want to create your own color scheme - the fastest and painless way to do that is via Sass variables.
You need to edit Unishop/src/scss/helpers/_variables.scss file and re-compile new styles.min.css file either using Prepross or Grunt. Check Using Preprocessors and Working with Grunt sections for instructions.
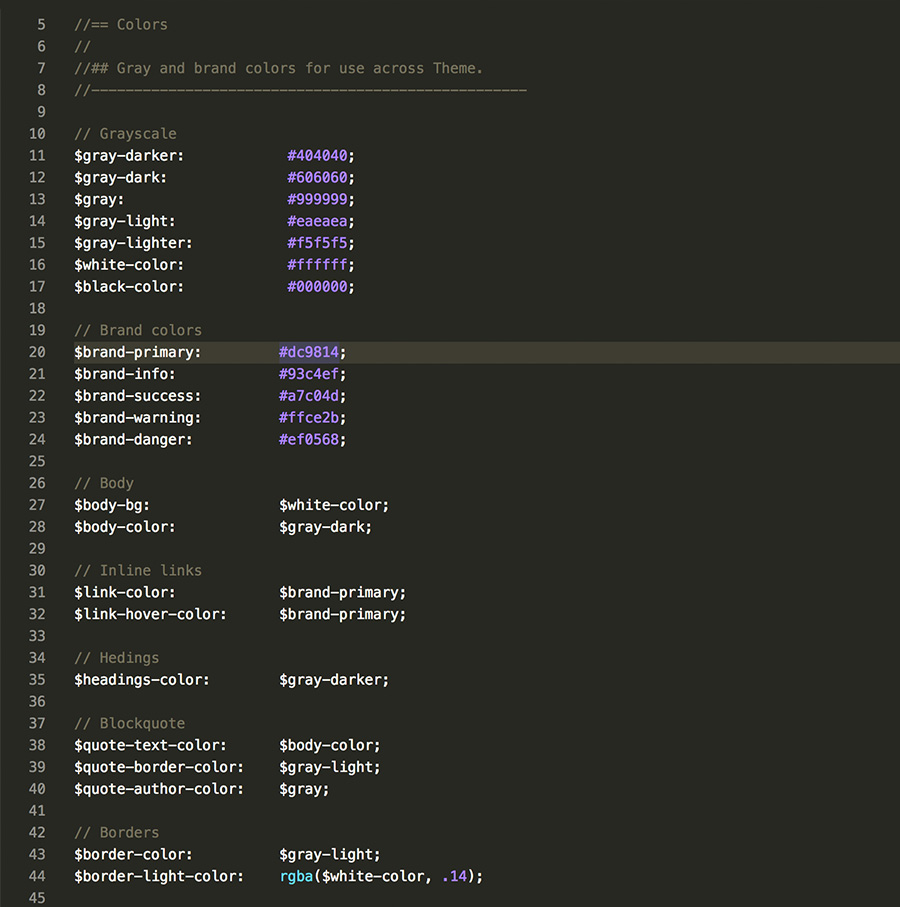
Blelow is the screenshot of the part of Sass variables file responsible for global colors:

This is the hardest way to do things done. I don't recommend it but if you prefer vanilla CSS you can replace all color hex values inside Unishop/dist/css/styles.min.css with your own using "find and replace" panel of you code editor. Refer to the image above as a guidance.